Appium Visual Testing -3 : Install “OpenCV” Plugin for Appium: A Step-by-Step Guide

Get a step-by-step walkthrough in the video below!
In this article, you’ll learn how to install and use the OpenCV plugin with Appium.
Why Use OpenCV with Appium?
Some common use cases:
- Testing apps with custom-drawn UI (e.g., games or canvas-based apps)
- Dealing with non-standard controls that Appium cannot identify
- Enhancing visual validation or comparing image states
Step1: Install OpenCV Plugin for Appium
Appium 2.x uses a plugin architecture. To install the OpenCV plugin:
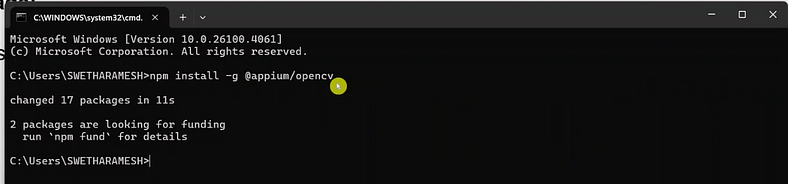
Command to install:
npm install -g @appium/opencvThis will fetch the plugin from the npm registry and install it locally.
Usage:
This installs the Appium plugin that handles image element detection using OpenCV.
Example:

Step2: Enable the Plugin When Starting Appium
Once installed, start Appium with the plugin enabled:
appium --use-plugins=imagesConclusion:
Integrating OpenCV with Appium greatly expands your automation capabilities, especially for image-based UI testing. With just a few steps, you can install the plugin, configure it, and start automating tricky visual elements that standard Appium locators can’t handle.
GitHub Link:

No comments:
Post a Comment