Appium Visual Testing -2 :Getting Started with the “images” Plugin: Installation Made Simple

Get a step-by-step walkthrough in the video below!
Topic-1: Introduction to “@appium/images-plugin”:
@appium/images-plugin:
Usage: Appium plugin for image comparison, visual testing, and image-based functional testing
Features:
Image Comparison (docs) — A new Appium command and route that allows sending in two different images and comparing them in various ways.
Finding Elements by Image (docs) — Using a template image, find a matching screen region of an app and interact with it via standard Appium element semantics.
Topic-2: Installation:
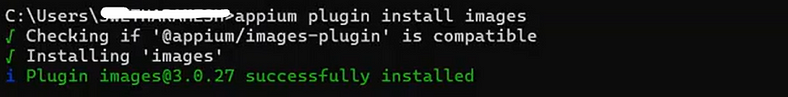
Command to install images plugins
appium plugin install imagesExample:

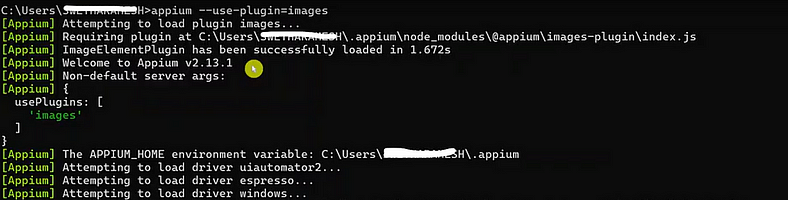
Topic-3: Run Appium Server with below flags:
The plugin must be explicitly activated when launching the Appium server:
Command:
appium --use-plugins=imagesExample:

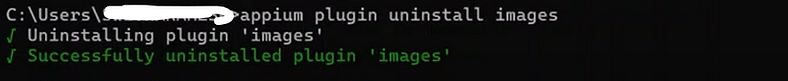
Topic-4: Uninstallation:
Command to uninstall the images plugins
appium plugin uninstall imagesExample:

GitHub Link:

No comments:
Post a Comment